Isu usability di jalanraya..
Posted on: June 18, 2009
Semalam aku pergi Shah Alam melalui Federal Highway menghala ke Kelang. Ternampak signboard yang betul2 mengelirukan pengguna2 jalan raya. Pecah perut aku dengan kawan aku gelak dalam kereta.. haha..
Kenapa?.. haa.. sila tengok dalam gambar kat bawah ni:

Apa yang tak kena dengan signboard dalam gambar tu ek?.. Inilah antara contoh2 isu usability yang beri kesan pada kehidupan seharian kita..
This article was shamelessly taken from http://www.webcredible.co.uk/user-friendly-resources/web-usability/usability-testing.shtml
8 guidelines for usability testing
In professional web design circles, the usability testing session has become an essential component of any major project. Similar to focus groups in brand development and product launches, usability testing offers a rare opportunity to receive feedback from the very people the website is aimed at – before it’s too late to do anything about it.
But how can you get the most from these usability testing sessions?
1. Choosing your subjects
As with any market research project, the results will only be as good as the people you test. Do not test people from your own company, or friends and family. Go to a market research firm or temp agency and ask them to source participants to a certain profile. Make sure the market research firm does not provide the name of the company or any other details that will cloud the judgement of the participants.
2. Before the usability testing
As with everything in life, first impressions are vital. Each participant must be put at ease. Remember, the usability testing session is often an extremely artificial environment and, for the most beneficial and informative results, we want them to behave as if they were using the site at home or work.
Provide clear instructions on how to get to the usability testing location, and if necessary meet the participants at local stations. Do not use terms such as ‘usability testing’ or ‘market research’, as these can confuse and put people on edge. Also, ensure that participants know how long the usability testing will take, and the type of tasks they will be expected to perform.
After the initial greeting and welcoming drinks, there are always legal forms that must be signed. It is essential that these are written in plain English, and are as short as possible. The last thing any nervous usability testing subject wants is to be given a contract that looks like they’re signing their soul away. All you want is for them to be reassured that the tests are completely confidential, and for permission to use the data generated during the test as part of our results. So tell them that.
3. Beginning the usability testing
Before diving into key tasks, get the user familiar with the environment. Tell them the website’s name and URL, and ask them for initial feedback on what they would expect from the site or what they would like the site to be. Make note of any terms or phrases they use – this not only demonstrates you are taking their feedback seriously, but may provide useful tips as to possible labels for key functionality or navigation.
Next, let them look at the website they are testing. Gauge their first impressions before allowing them to familiarise themselves with the site.
These few simple tasks will help convince the participant that the usability testing will not be difficult and, perhaps most importantly, that they’re not the ones being tested.
4. Choosing tasks
Set tasks that are essential to the new site’s success, such as:
- Buying products
- Paying bills
- Contacting the client
Remember, you’re not looking for an ego massage. The site was built for a reason – can your target audience do what you need them to do?
It’s also a good idea to ask the user to suggest tasks. While this gives another indication of their expectations and requirements, it may suggest new functionality or priorities.
5. How to word tasks
People tend to perform more naturally if you provide them with scenarios rather than instructions. When giving them tasks, you should use phrases like ‘Scenario A has occurred, and you need to ring the company urgently – find the telephone number’. This is far better than ‘find the contact us section of the site’.
6. Presenting tasks
Only give participants one task at a time. More than this may intimidate them, or alter their approach to the test.
If the user is required to use inputs from outside the test (e.g. an email giving them a password to the site), give them these inputs in the form they will be presented. This will provide useful feedback on all elements of the process, rather than simply the site.
7. How to behave during the usability testing
It’s essential that you remember that it’s the website that is being tested, not you or the subject. Any feedback you get is valuable – make sure the participant knows this. If they can’t do something, make sure they know it’s not their fault.
You must stay quiet and out of sight during the test. You must not alter the test results by providing clues, suggesting directions or by reacting to things they say or do. All feedback you give must be neutral. Do not start shaking your head or huffing, however tempting it might be!
The only time you should speak is to help the participant give an opinion, or to clarify a response. If in doubt, shut up!
Given the investment made in the project, clients often find it difficult to be quiet during tests. If your client wants to be present, put them in another room with an audio/video link.
8. After the usability testing
After all the tasks have been completed, you should gather as much information as possible. Asking for overall impressions of the site will allow you to judge whether expectations have been met, and whether the participant’s view of the client or site has changed during the process.
Always ask for suggestions – this not only demonstrates the value you place on their thoughts, but may provide insights into how the site can better support the user.
Finally, ask the participant what they remember about the site structure and functions of the site. Clear recollection will confirm that the site is structured logically and help identify any labelling issues you may have missed.
Fakta2 penting usability web
Posted on: January 7, 2009
- Usability BUKAN hanya mengenai design yang cantik atau buruk
– Ramai orang selalu salah anggap bahawa usability tu boleh di nilai dengan cantik atau buruk sesuatu website.
– Kalau website tu cantik macam mana pun, tapi kalau pengguna susah nak cari maklumat yang diperlukan tak ada makna.
- Kajian menunjukkan 60% pengguna internet tidak dapat mencari maklumat yang diperlukan setiap kali melayari website
– Maknanya, terlalu banyak masa dan kos yang membazir begitu sahaja. Produktiviti pengguna pun boleh terjejeas. Ini boleh mendatangkan marah!
- Kebanyakan web developer/designer syok sendiri
– Fakta yang paling pahit adalah fakta yang betul.
– Kebanyakan developer/designer suka menunjuk2 skill yang ada tanpa mengira kehendak sebenar pengguna.
- Cara terbaik mengetahui tahap usability sesuatu website adalah dengan melihat sendiri user menggunakannya
– Maksudnya, kita kena jalankan Usability Testing / User Testing yang sebenar di mana kita sebagai tester, melihat sendiri penggunaan website tu oleh user.
– Teknik ini akan aku kupas dalam post yang lain.
- Pengguna masuk ke website dengan tujuan tertentu dan keluar segera selepas dapat maklumat yang diperlukan
– So, moral of the story; jangan masukkan maklumat yang tak berkaitan dalam webpage
– dan hendaklah sentiasa gunakan ayat yang ringkas dan mudah difahami.
– Gunakan point-form instead of perenggan yang panjang lebar dan boring.
- Kebanyakan pengguna SCAN maklumat. Bukan MEMBACA satu persatu
– Pengguna selalunya hanya akan browse through maklumat yang diperlukan ataupun yang menarik di pandangan mata mereka.
- Kebanyakan pengguna akan IGNORE maklumat pada banner atau image
– Syndrome ni dipanggil BANNER BLINDNESS.
– Baca artikel menarik di website Jacob Nielsen di useit.com
Aku akan sentiasa update lagi fakta2 menarik yang aku jumpa atau terfikir dalam post ni.. Banyak lagi yang aku miss tu. Kalau rajin tu, kasilah input kat comment box di bawah ni..
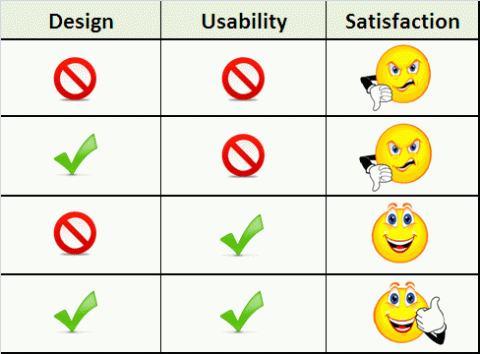
Design VS Usability
Posted on: January 7, 2009
A picture worth a thousand words.. So just think about this a moment..

Design VS Usability
Mimpi ngeri usability
Posted on: September 12, 2008
Aku suka baca artikel bertajuk “10 Usability Nightmares You Should Be Aware Of” ni. Artikel ni memberikan contoh2 masalah usability dalam website. Isu2 yang ditekankan adalah seperti di bawah:
10 nightmares:
1. Hidden log-in link.
2. Pop-ups for content presentation.
3. Dragging instead of vertical navigation.
4. Invisible links.
5. Visual noise.
6. Dead end.
7. Content blocks layering upon each other.
8. Dynamic navigation.
9. Drop-Down Menus.
10. Blinking images.Future nightmare:
Pointing the mouse instead of clicking.
Bad usability Sign
Posted on: September 10, 2008
World Usability Day 2008
Posted on: September 9, 2008
World Usability Day pada tahun ini disambut pada 13 November 2008 dengan tema kali ini `Transportation`. Ia telah diasaskan oleh Usability Professional Association (UPA) sejak 2005 untuk memberi kesedaran tentang betapa pentingnya usabilily kepada kehidupan seharian kita.
Berikut adalah text dari website mereka: Read the rest of this entry »

